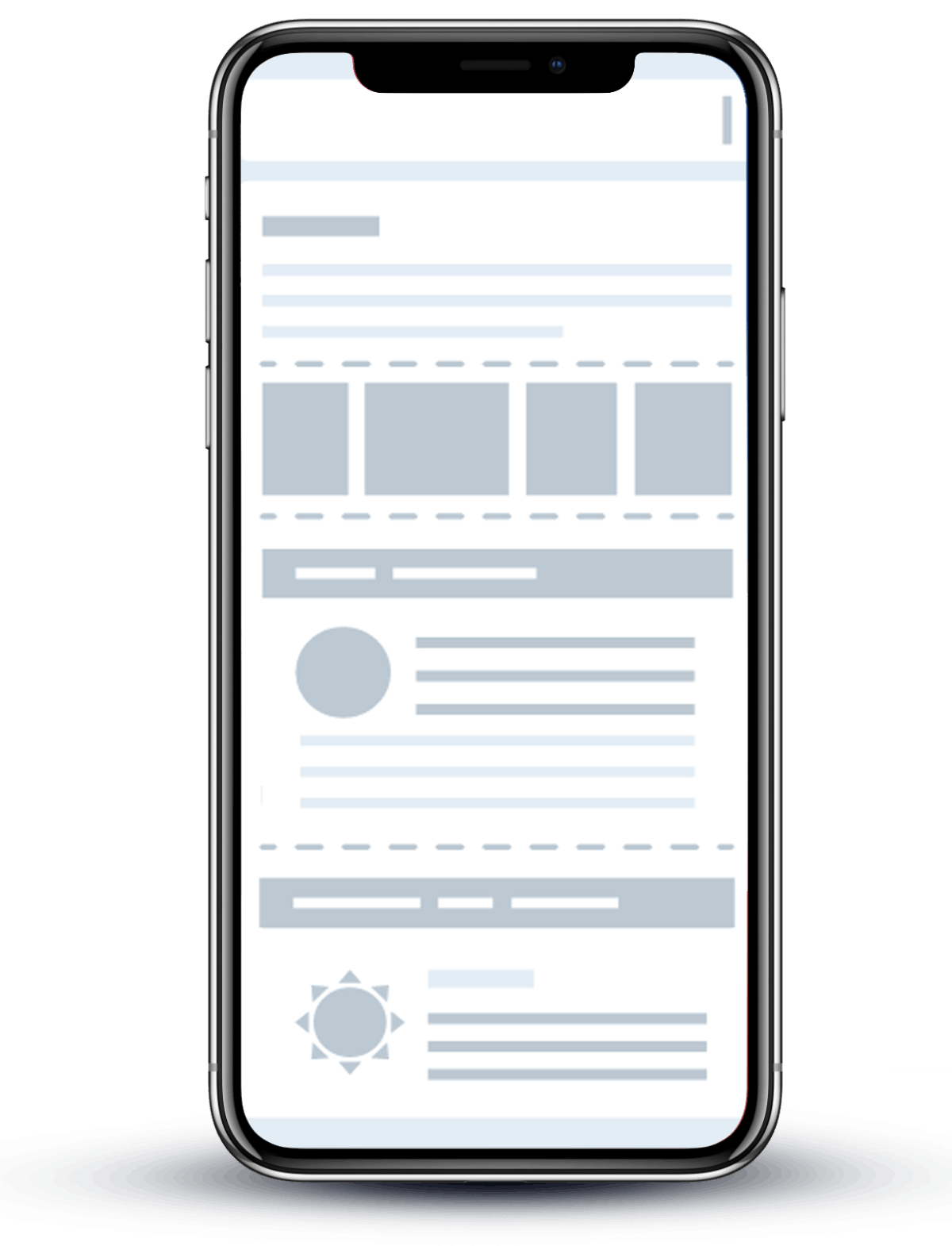
WIRE-FRAMES
Building a foundation
After developing a strategy and testing hypotheses, I can start the exciting part: designing! Wow, but lets slow down! Wire framing is the first stage of design.
It's crucial to have a sense of how the design flows. A foundation is needed before beginning to plug in brand styles and images. Site architecture, usability, and readability depend on the foundation.
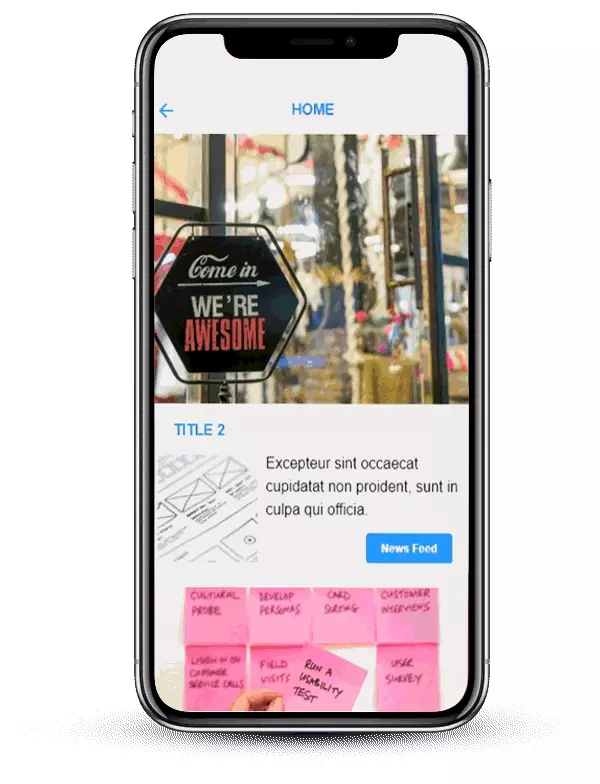
HI-FIDELITY
Bringing it all together visually
Creating a Hi Fidelity design, which includes all the entertaining visual content you'd anticipate from a final design mock-up, can begin once a framework is in place.
I work with to create a user-centered design that is both intuitive and stunning. I help to make products user-friendly, simple to navigate, and captivating by concentrating on the requirements, preferences, and constraints of the target market.
In order to acquire, cultivate, and maintain consumer loyalty, my goal is to create memorable and interesting interactions.